
A form is simply an HTML element designed to get data from a user.
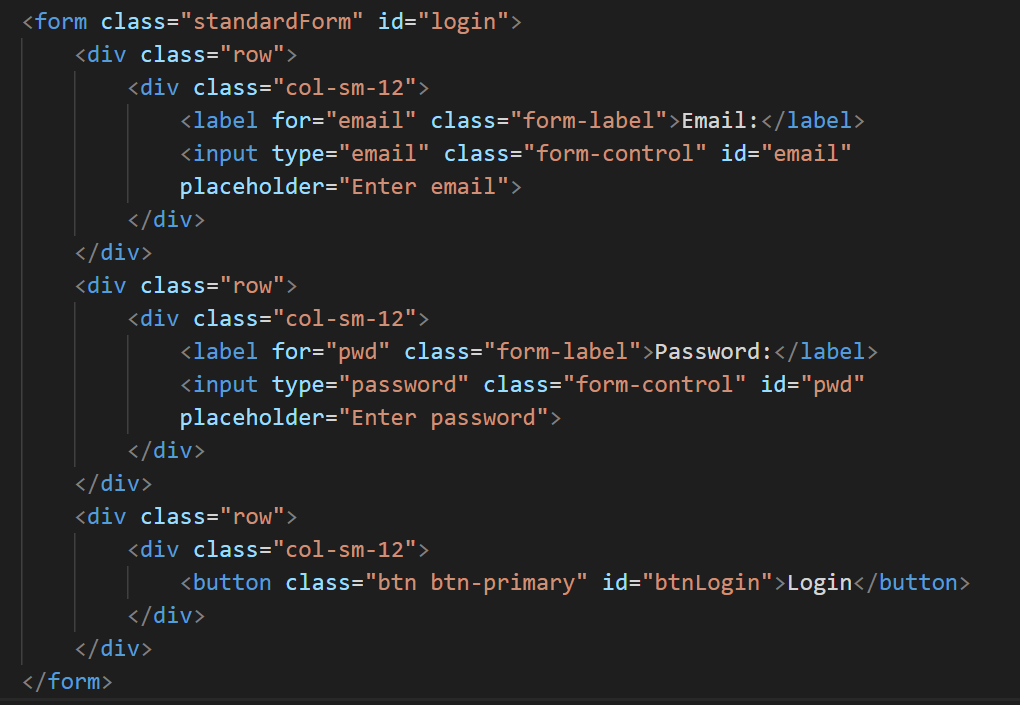
You use a form everytime you login. Here is an example of such a form:
You should be able to pick out the code for each element but this Coding Block will take you through each type of element and how they work.

As you can see above, the HTML Form Element is made up like all other HTML elements using a tag, in
this case the tag is form. It has the following properties:
styles.css
id property. This is so that it can be identified and used by
the JS/jQuery codeinput elements for getting input from the user. There
are many types that you will have used and we will go through later on.button element. This is so that the act
of submitting the
form can be captured. There are many ways to do this but you will be shown a particular way that
provides the greatest control over the action.Remember that an input element is something that a user interacts with to provide the program with data or to enable a particular action to be carried out.
A form can be made from a variety of different input elements and this coding block will look at some of the basic input elements:
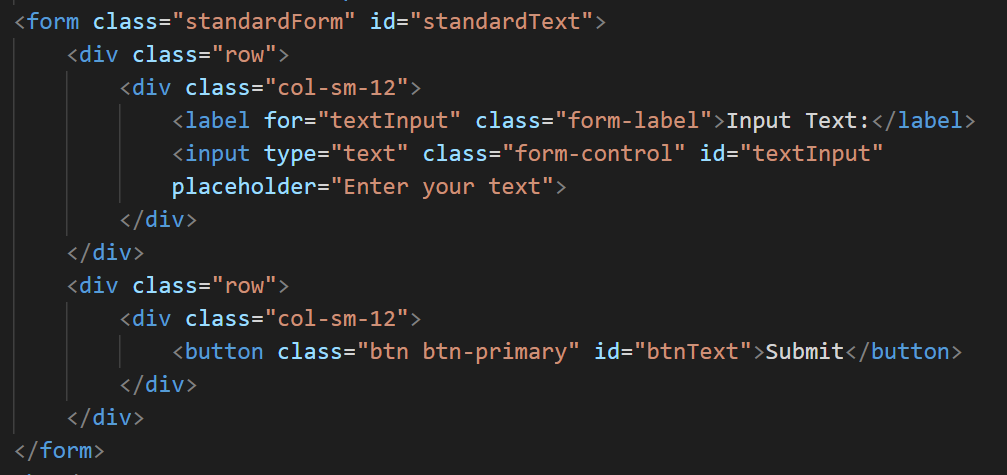
As already mentioned, this includes the entry of numbers - in fact it covers all possible ASCII and Unicode characters.
You can see that the input element has a type. This type can be set to many values but
some of them are:
You can find more input types here

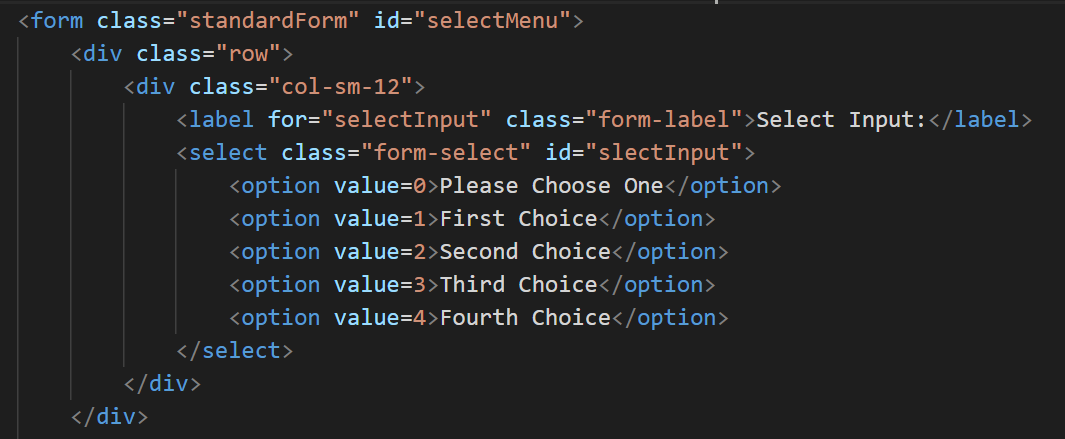
These input elements provide a list of choices.
You can see that the option element has a value. This is the value that is reutrned when
this data is captured. It can be set to the same value as the list item or to something else
appropriate as is seen here.

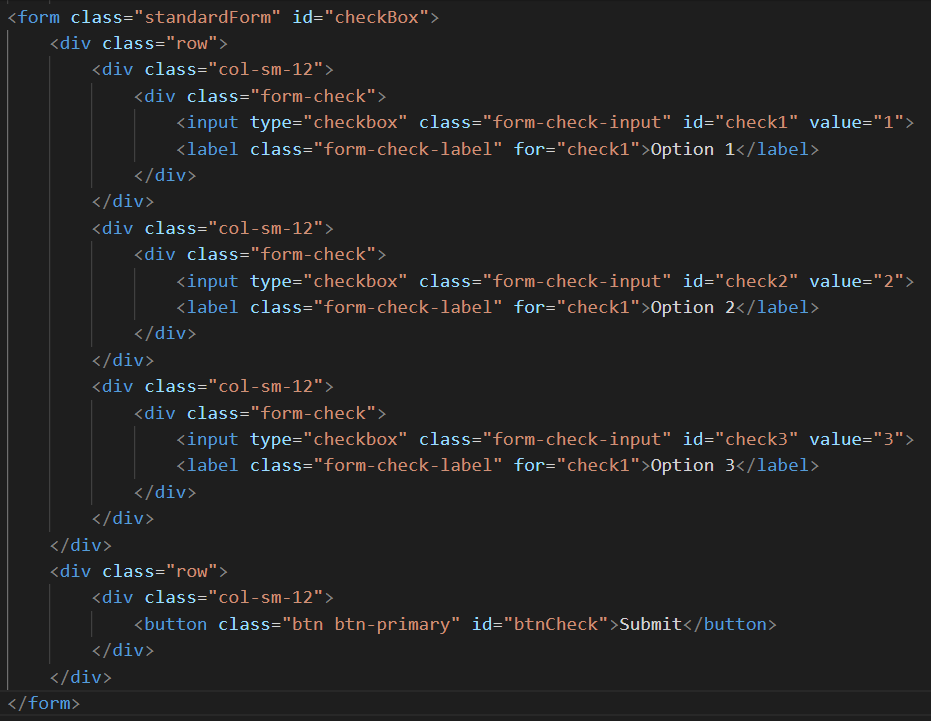
These input elements provide a list of choices but the user can select any number of options from the list:.
You can see that the input element has a type. This type can be set to many values but
some of them are:

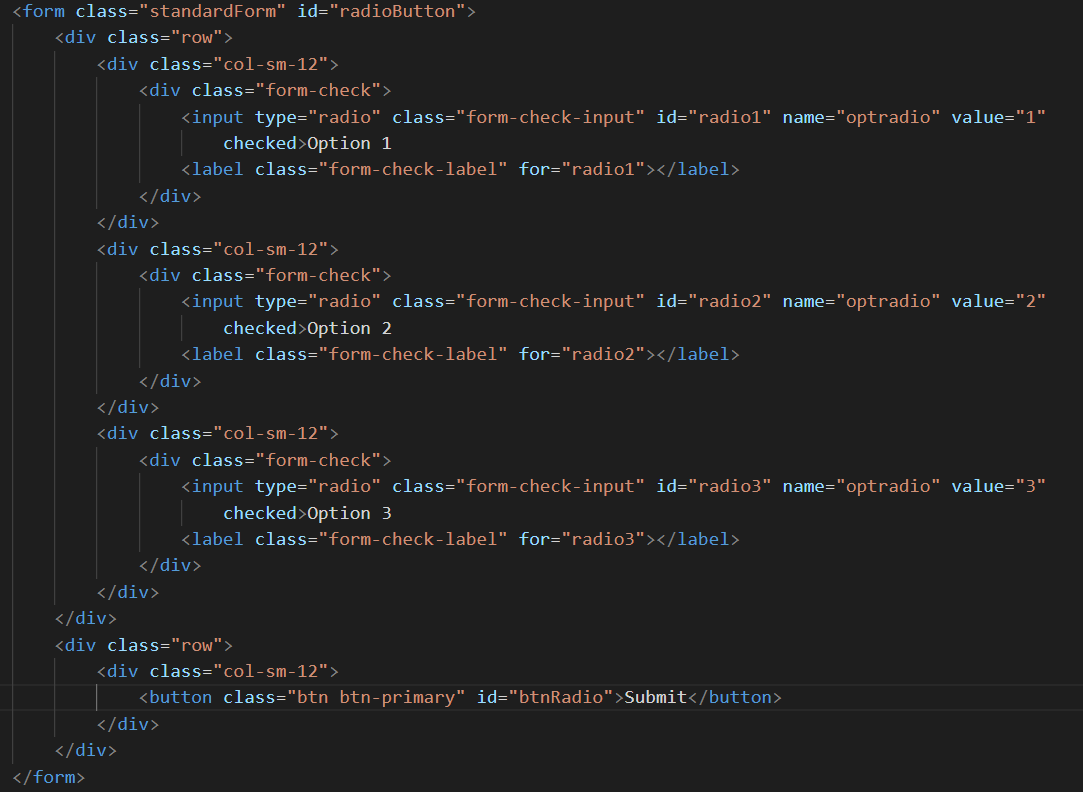
These input elements provide a list of choices but the user can select ONLY ONE of options from the list:.
You can see that the input element has a name and this is the same for every element. However, each element has a different value. This means that only one choice is allowed but a different value is captured for each element.

This video goes through the modelling on this page: